9 slice scalingの適用事例
9 slice scalingを説明する前に1つ適用事例を紹介します。
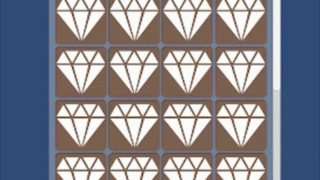
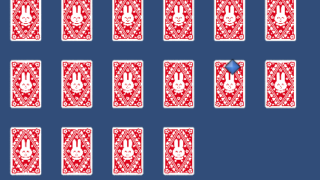
下の画像の赤枠で囲んだ2つのパネルは角丸かつ内側に紫色のラインが1本の同じデザインをしています。このようにUIで同じデザインを様々なサイズで使いまわしたい事はよくあると思います。

上の画像ですが、小さな正方形の画像を拡大して使い回しています。

しかし、拡大するといってもそのまま拡大されると下の画像のように角丸や紫のラインがいい感じに表示されません。

全体を同じ比率で拡大するのではなく、外側のデザインを固定し拡大するテクニックが今回紹介する9 slice scalingです。
9 slice scaling とは
9スライススケーリングは画像を9分割して固定する領域と拡大する領域を分けることで様々なサイズに対応させるテクニックです。
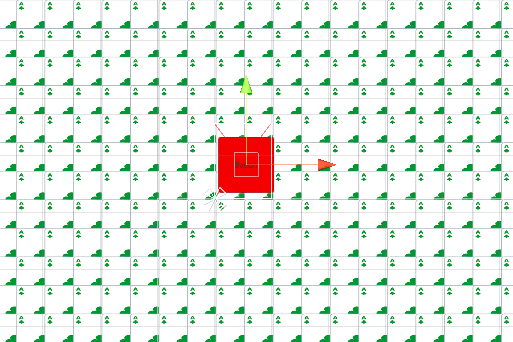
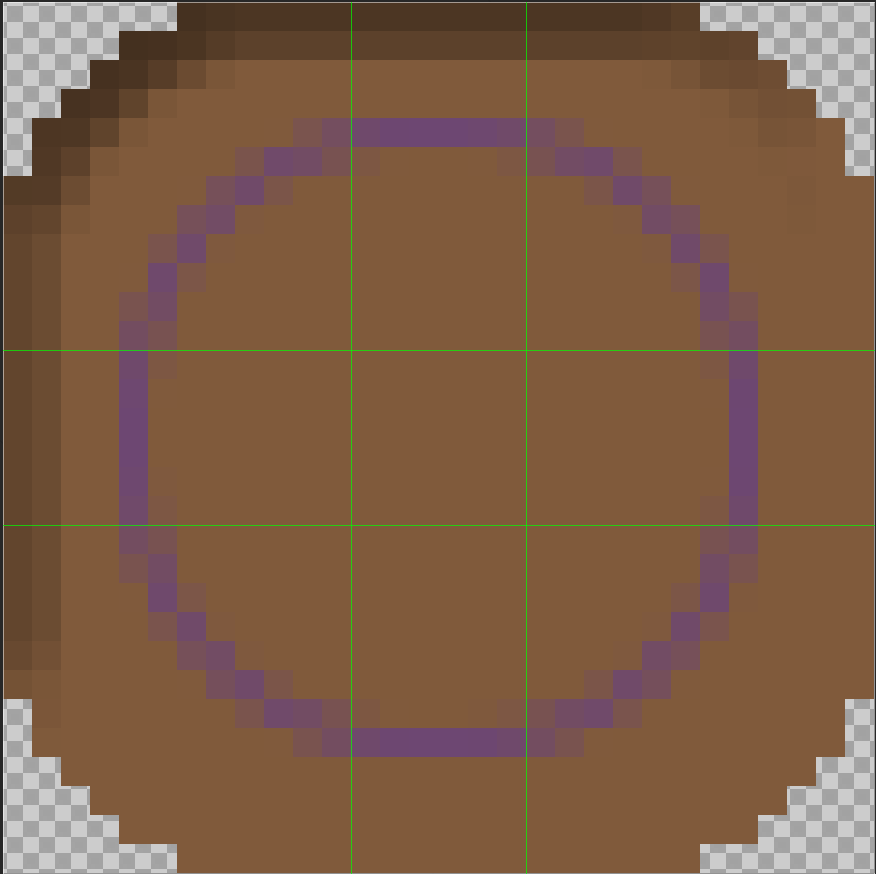
先ほどの例では下の画像の緑のラインのように9分割されています。4隅は拡大されず、上下の真ん中は横方向のみスケーリング、左右の真ん中は縦方向のみスケーリングされます。内側のスペースはそのまま拡大されます。これによって、角丸と紫のラインの幅が固定されるため様々なサイズで使い回しても同じデザインで表示できるようになります。

9 slice scaling の使い方
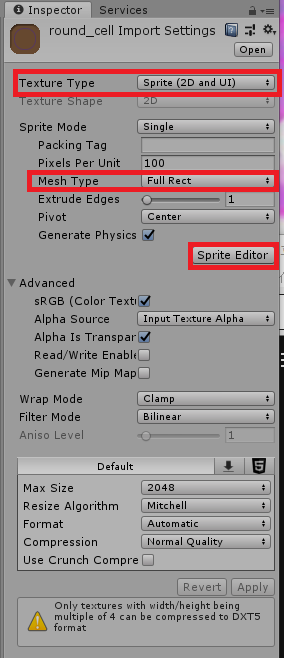
Unityに使用したい画像をインポートし、Import SettingsをInspectorで開きます。開きましたらTexture TypeをSprite、Mesh TypeをFull Rectに設定しSprite Editorを押してください。

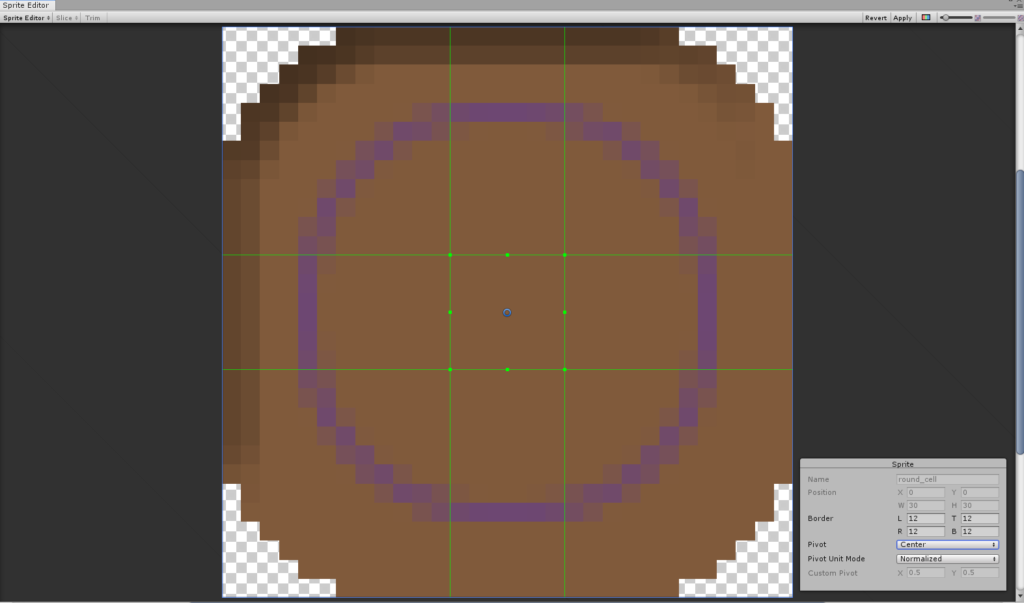
Sprite Editorを起動したらパネルからBorderの値を変更し分割する領域を決めてください。調整したら右上にあるApplyを押して変更を適用しSprite Editorを閉じます。

Sprite Editorを閉じたら、Import Settingsも同様にApplyを押して変更を適用します。以上で9 slice scalingの設定は終了です。
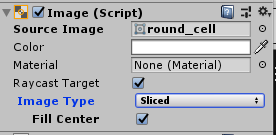
Imageコンポーネントで画像を表示する際はImage TypeをSlicedに変更すれば、 9 slice scalingの設定で画像を表示できます。