はじめに
2DのUIを作っていく上で、知っておいた方がよい用語としてピボットとアンカーがあります。
Unityでは、RectTransformコンポーネントでピボットとアンカーを設定できます。
今回はピボットについて解説します。
Pivotの挙動を理解する
ピボットは、中心点を意味し、Unityにおいては、回転やスケールする際の中心点を表します。
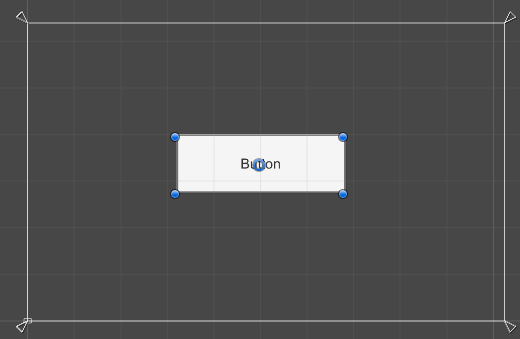
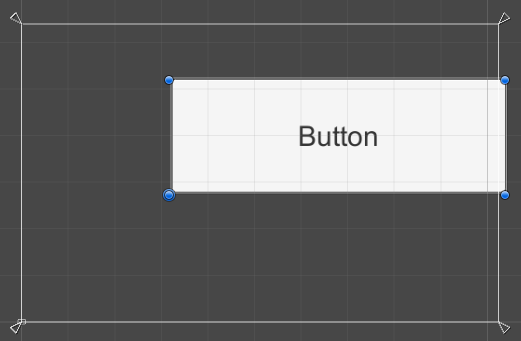
実際にUIボタンを作成し、ピボットを確認してみます。

「Button」文字の上にある青色の輪がピボットです。
RectTransformのpivotプロパティを0.5, 0.5に設定しているため、ちょうど真ん中に配置されています。試しに回転、スケールさせてみます。

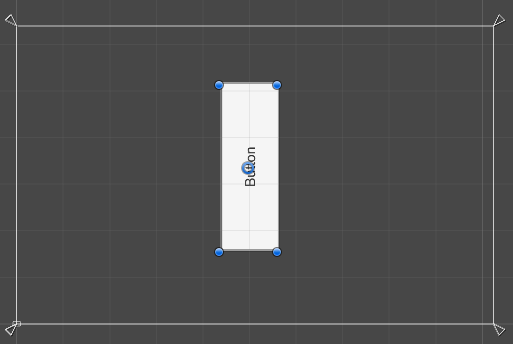
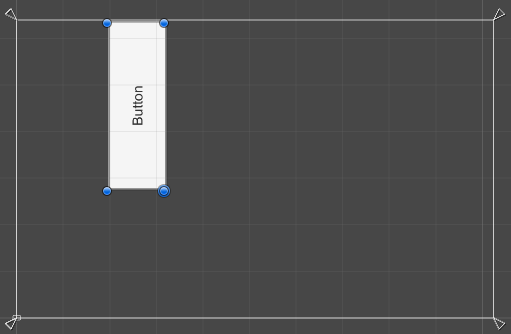
Z軸90度で回転させてみました。ピボットを基準に90度回転しています。

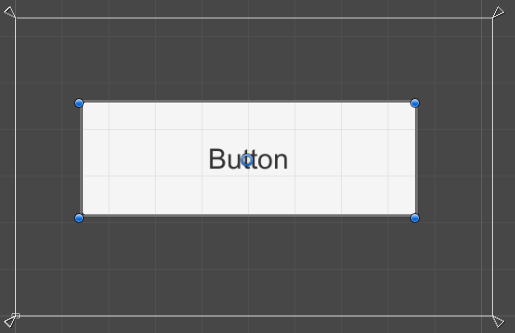
続いて、xy方向に2倍スケールさせます。ピボットを基準に引き伸ばされます。
では、ピボットを変更して、同じ回転、スケールをさせて違いを確認してみます。
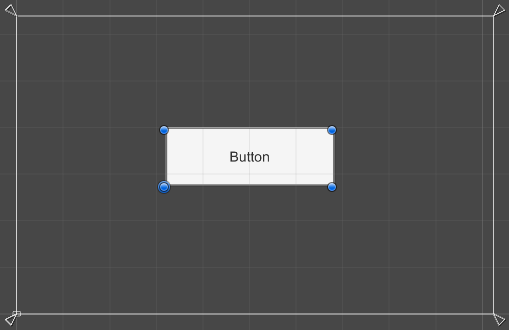
ピボットを0,0に配置します。

左下に青色の輪が移動しています。

Z軸を90度回転させました。左下を基準に回転しているのが分かります。

続いて、xy方向に2倍してみました。右と上方向にそれぞれ2倍されています。
アニメーションを付ける場合など、ピボットの位置によって、今まで見たように動作が変わってくるのでしっかり理解しましょう。
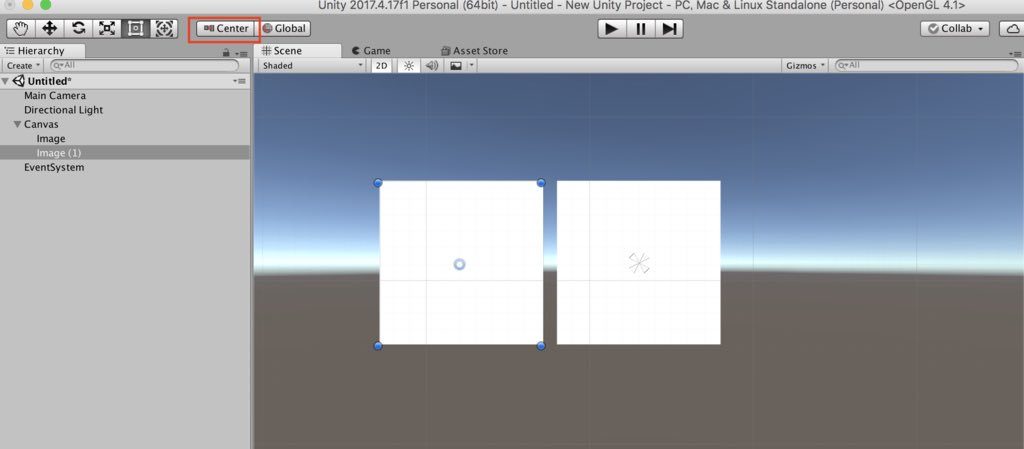
補足

ピボットの数値を変更しても、中抜きの青丸が移動せずに、常にオブジェクトの中心を指す場合は、左上のトグルをCenterになっていると思います。ボタンを押すと、Pivotに切り替わり、中抜きの青丸がpivotポイントを表すようになります。