はじめに
以下記事は2018.4のバージョンで動作確認済みです。
Imageのスプライトに関連するプロパティ
UIグラフィックであるImageでは、2つのスプライトプロパティにスクリプトからアクセスできます。1つはsprite。もう1つはoverrideSpriteです。
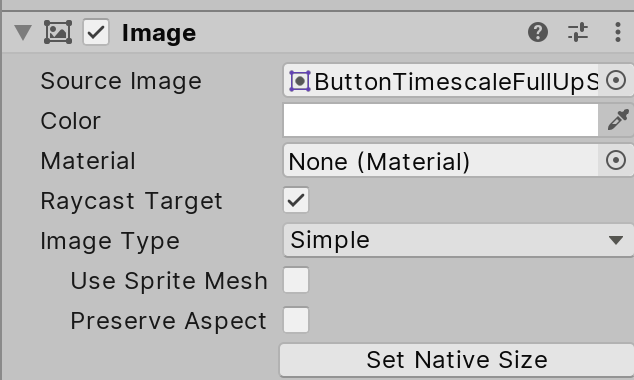
spriteプロパティは、Inspector上で変更できるSource Imageに相当します。

対して、overrideSpriteにスプライトを設定した場合、spriteプロパティに設定したスプライトに関わらず上書きして表示します。overrideSpriteに設定値はInspector上に表示されません。そのため、Source ImageがNoneだが画像は表示されているといった状態や、Source Imageと実際に表示されている画像が一致しないという状況が普通に起こり得ます。
overrideSpriteにnullを設定することで、再びspriteプロパティの画像を表示できるようになります。設定したスプライトと画像が一致しないなと思ったらお試しください。
サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
using UnityEngine; using UnityEngine.UI public class ImageChanger : MonoBehaviour { void Start() { GetComponent<Image>().sprite = Resources.Load<Sprite>("Sample1"); ///優先的に表示される GetComponent<Image>().overrideSprite = Resources.Load<Sprite>("Sample2"); } } |