動作確認環境は2018.4.11fです。
UnityのAuto Layout
Unityでは、Unityエディタあるいはスクリプトで配置を調整しなくても自動でUI要素を配置できるAuto Layout機能があります。 Auto Layout機能 を使うことで、等間隔にオブジェクトを配置するだったり、特定のサイズで並べる、あるいはテキストの長さに応じてレイアウトを拡大・縮小するなどをスクリプトなしで実現できます。動的にUIのレイアウトを構築する際に大変便利な機能のため使いこなせるようになっておきたいです。
Auto Layoutの機能を提供するコンポーネントは、Horizontal Layout GroupやVertical Layout GroupなどのLayout Group、Content Size Fitter、Layout Elementなどがあります。
参考:Auto Layout
Layout Elementの役割と使い方

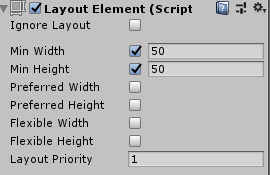
Layout Elementは最小値、推奨サイズ、あるいは割合でUIオブジェクトのサイズを上書きするコンポーネントです。 Auto Layoutにおいて、個々のUIオブジェクトのサイズを柔軟に制御するために使用します。
動作の挙動としては、 Layout Groupあるいは Content Size FitterがLayout Elementに設定された値でRect Transformを上書きするものとなります。そのため、 Layout Elementコンポーネント単体では意味がなく、 Layout Groupコンポーネントのいずれか、あるいはContent Size Fitterと組み合わせて使います。
Layout Groupと組み合わせて使用する
Layout Groupの子要素にLayout Elementを持つという形で、柔軟なレイアウト制御を行うことができます。
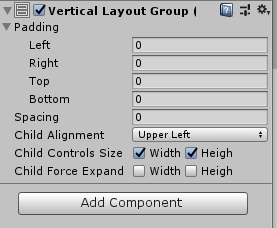
Layout Groupで Layout Elementを利用する場合は、Control Child SizeプロパティはTrueにします。 Control Child Size は、子のサイズを Layout Groupが管理するようになります。すなわち、子要素にアタッチされた Layout Elementを参照し、その設定値で上書きできるようになります。 また、Child Force Expandプロパティはfalseにしておきます。 Child Force Expand プロパティは空いているスペース一杯に子要素を拡大する機能です。必要であれば、trueでも構いませんがfalseにする場合が多いと思います。

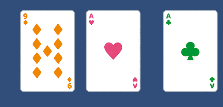
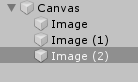
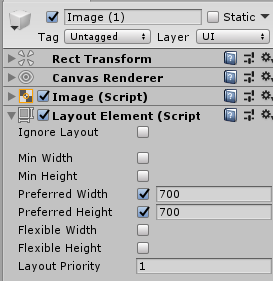
例として、Vertical Layout GroupをアタッチしたCanvasとLayout ElementをアタッチしたImageオブジェクトを4つ用意して、個々のオブジェクトのサイズを制御しつつ縦に並べてみます。

各 Image オブジェクトにアタッチした Layout Element の設定は上から順に以下の通りです。



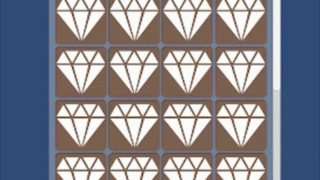
レイアウト結果は、下の画像のようになります。指定したサイズは縦横同じため正方形になるはずですがピンクだけ長方形になっています。これは、2番目のImageに指定されているLayout ElementがPreferredで設定されているためです。 Preferredは推奨サイズ的な意味合いですが、Minのスペーズを確保した上で、スペースがあれば推奨サイズまで拡大する挙動になります。そのため、横幅は700まで拡大しますが、縦幅のスペースが不足し、結果として長方形になっています。

Content Size Fitterと組み合わせて使用する
Layout ElementをアタッチしたオブジェクトにContent Size Fitterを追加すると、 Layout Elementの値でオブジェクトのRect Transformを制御できるようになります。
Content Size Fitterはデフォルトでは Fitプロパティが Unconstrainedのため、 Layout Elementを見ていません。Fitプロパティ の値をMin SizeあるいはPreferred Sizeに設定すれば、対応するLayout Elementの値で上書きされます。

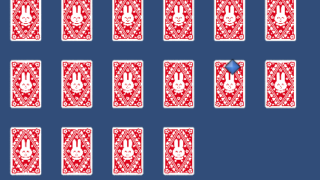
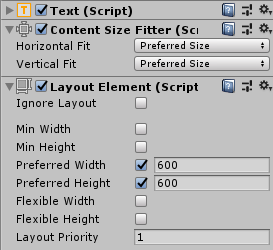
Content Size Fitterとの組み合わせの簡単な例として、テキストの自動スケールがあります。
以下のように、Content Size FitterとLayout Elementを設定すると、600×600の範囲まではテキストの長さに応じて自動スケールするようになります。

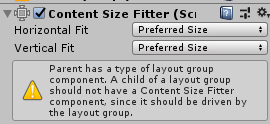
注意点として、親にLayout Groupがいる場合は、警告が出ます。Layout Group がいる場合は、 Layout Group 経由でレイアウトを調整が動くため、 Content Size Fitterを子として持つべきではないという事です。

また、Content Size FitterはLayout Group につけることで、子要素のサイズに応じて Layout Group オブジェクトをリサイズできるようになります。こちらは別の機会に、記事にしようと思います。