はじめに
スマホのゲームではタップしたら波紋や星のエフェクトが出るゲームが多いと思います。画面をタップした際に何かしら反応があった方が、タップが効いていることが分かりやすいのと画面が華やかになるため入れておいて損はない演出かなと思います。
動作確認したバージョンは2018.4.11f1です。
タップエフェクトの実装
タップエフェクトの実装方法は色々あると思いますが、最前面に表示されるカメラを別途用意してエフェクトを表示するのが一番手軽だと思います。
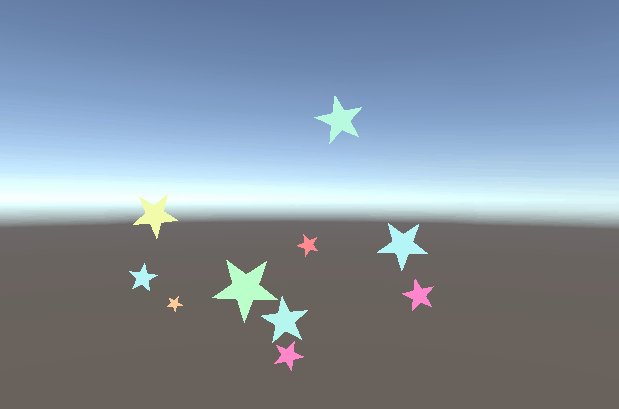
エフェクトを用意する
今回はShurikenでエフェクト作成しましたが、エフェクトの作り方は長くなるため解説はしません。

タップエフェクト用のカメラを用意する
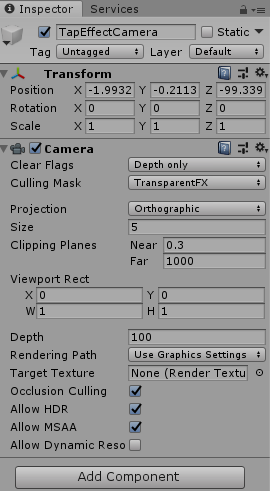
タップエフェクト用のカメラを別途用意します。
サブカメラとしてCameraを1つ追加します。追加したカメラのAudio Listenerは外しておきます。Clear FlagsはDepth Onlyに設定します。複数のカメラがある場合、Depth値によって手前に描画されるかが決まります。タップエフェクトは基本的には最前面に描画したいケースが多いため、他のカメラよりも高い値をDepthに設定します。 Particle Systemは初期設定だとレイヤーがTransparent FXに設定されているため、Culling MaskにTransparent FXを指定するとエフェクトのみカメラに描画されるようになります。 Projectionは、Orthographicにして平行投影にしておきます。

スクリプトを用意する
タップ時にサブカメラの描画上にエフェクトを出すスクリプトを書きます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
using UnityEngine; using UnityEngine.Experimental.UIElements; public class TapEffect : MonoBehaviour { private ParticleSystem _particleSystem; [SerializeField] private Camera _camera; private void Start() { _particleSystem = GetComponent<ParticleSystem>(); } void Update() { if (Input.GetMouseButtonDown((int)MouseButton.LeftMouse)) { var pos = Input.mousePosition; pos.z = 10f; transform.position = _camera.ScreenToWorldPoint(pos); _particleSystem.Play(); } } } |
やることは Input.mousePosition()で得られるスクリーン座標を ScreenToWorldPoint()でワールド座標に変換し、カメラの視界上でエフェクトを表示することです。注意点としては、Input.mousePositionはスクリーン座標を返すためz軸は0です。そのままScreenToWorldPoint()に座標を渡すと、Z軸がカメラと同じ位置に返されます。カメラの視界に映す関係上、一定距離離れた地点にエフェクトを表示する必要があるため、 Input.mousePositionのz軸を10に変えています。
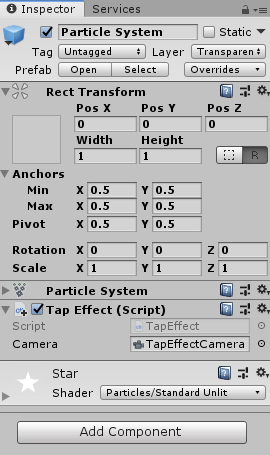
スクリプトをアタッチし、動作確認
作成したスクリプトをParticleSystemにアタッチし、サブカメラをInspector上で設定します。


余談
Cameraのdepth値を高くすることでカメラの描画順位を制御出来ることは書きましたが、CanvasのRender ModeがScreen Space – Overlayの場合、UIが最前面に被さるためタップエフェクトもUIの下に表示されます。 Render ModeがScreen Space – Cameraの方が小回りが効くため、基本的には Canvasを使う際はScreen Space – Cameraを使うことをお勧めします。