はじめに
Unity UIのアンカーについて説明します。
アンカーといえば、船を固定するための錨を意味しますが、UIの文脈でも、固定を意味します。何を固定するのかといえば、Unityでは、親UIオブジェクトの基準点からの距離(オフセット)を固定します。説明だけでは、ピンとこないので実際にUnityで見ていきましょう。

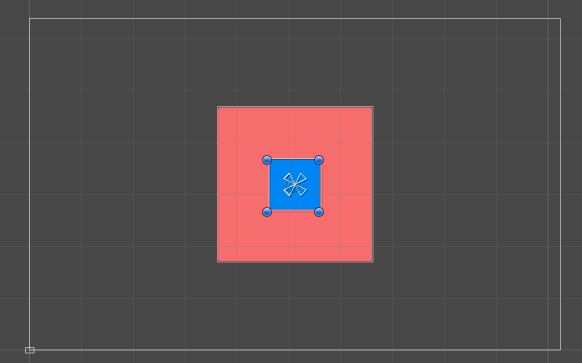
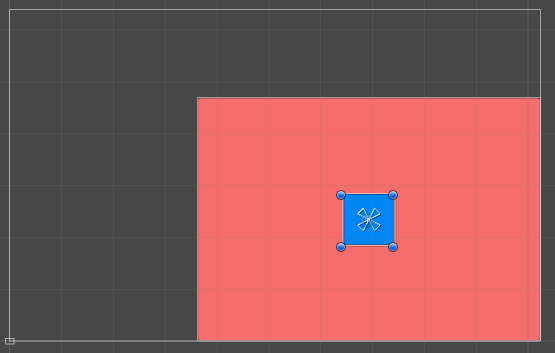
Canvas上にボタンを2つ作成しました。赤ボタンが親オブジェクト、青ボタンが赤ボタンの子オブジェクトにしました。青ボタンを選択すると、4つ場のクローバーのような中抜き三角形が4つ中心に表示されています。この各三角形1つ1つがアンカーポイントであり、基準点を表しています。以下、基準点をアンカーポイントとして説明します。

アンカーは 親UIオブジェクトの基準点からの距離を固定 すると説明しました。
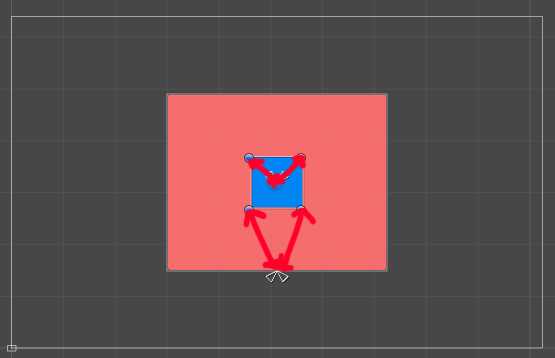
丁寧に見ていきます。 青ボタンの親UIオブジェクトは赤ボタンであり、 赤ボタン の基準点 は、青ボタン 側で設定したアンカーポイントを意味します。デフォルトでは、アンカーポイントは 親オブジェクト の真ん中に設定されています。 アンカーポイントは、矩形の各頂点と対応するため4つ存在しています。ここでは、左上の頂点を見てみますが、左上の頂点と左上に対応するアンカーポイントの距離は画像の赤線になります。この赤線の距離が固定されます。(*他の頂点も同様に対応する基準点と距離が固定されます。)
さて、ここで、赤ボタンをスケールさせると、青ボタンはどうなるでしょうか。

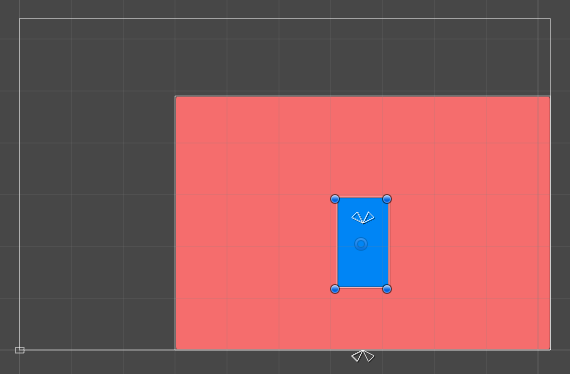
赤ボタンをスケールさせました。
アンカーポイント は親オブジェクトの真ん中に設定しているため、赤ボタンのスケールに合わせて アンカーポイントも移動しています。そのアンカーポイントから固定された距離に青ボタンの各頂点が置かれるため、青ボタンもスケールに合わせて移動しつつ、大きさは変わらないという結果になっています。
では、もう1つ見てみましょう。

青ボタンの左下と右下に対応するアンカーポイントを赤ボタンの底に設定しました。

イメージとして、固定される各距離を赤線で示しました。
先ほどと同様に赤ボタンをスケールさせてみます。

青ボタンの上の2頂点は、赤ボタンの真ん中からの距離を維持しています。一方で、下の2頂点は、赤ボタンの底からの距離を維持しています。結果として、青ボタンが縦に引き伸ばされる形となりました。
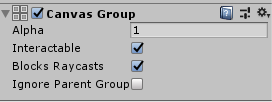
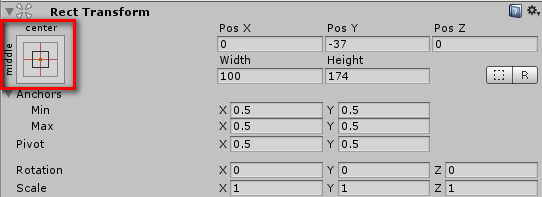
アンカーポイントは、RectTransformコンポーネントのインスペクタ上にあるAnchoresプロパティのmin, maxで設定できます。
が、より直観的に設定できるようにプリセットがUnityでは用意されています。

赤枠をクリックすると、プリセットが表示されます。
表示されたプリセットをクリックすると、アンカーポイントが変更されます。
アンカーポイントの働きとしては、既に説明した通りのため、各プリセットの説明は割愛します。
端末毎の解像度に合わせる際やアニメーションとしてUIをスケールさせることはあると思います。その際に、子のUIオブジェクトが親のUIオブジェクトに対してどのように変化するのが適切かアンカーでしっかり制御しましょう。